How to Change Shadow Color in Corel Draw X8
By Steve Bain
The ability to create objects to appear as if they have been fashioned into Neon tube lighting is a popular technique sought after by many illustrators. In this tutorial, you'll learn to select the most ideal font for achieving the best results and embellish your type with color lighting to add realism. Although this tutorial refers to interface command locations and interface illustrations specific to CorelDRAW X3, the basic technique can be used with any version of CorelDRAW as far back as version 5.

Click to enlarge
Step 1: Create an Artistic Text Object
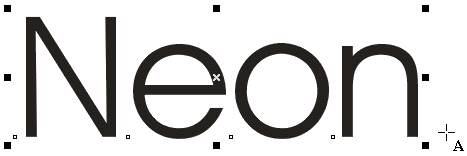
Using the Text Tool (F8), enter a string of artistic text characters. For demonstration purposes, I'll use the word Neon entered as a capital N followed by a lowercase eon as shown below.

Step 2: Apply Formatting and Convert it to Curves
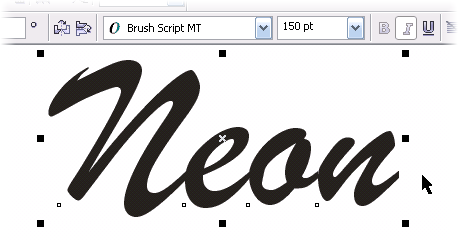
Choose the Pick Tool and select your text object by clicking on it once. Using Property Bar options, set the font to a script-style font such as Brush Script BT using the Font List drop-down menu. Hand-written-style fonts such as Brush Script work best for neon type since the beginning and endpoints of the characters are inherently designed to connect with each other. Resize the text to roughly 150 points by entering 150 in the Property Bar Font Size List box and pressing Enter. The text is now formatted (see below).

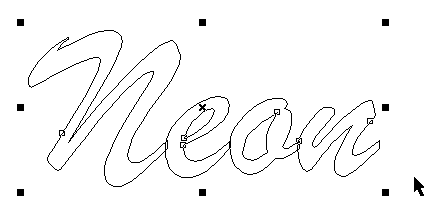
Temporarily change your view mode to Wireframe by choosing View > Wireframe so that you can see the characters paths. Notice when viewed in Wireframe the characters overlap each other. In order to successfully achieve the neon effect, you will need to recreate the text as a single compound path. Press the Convert to Curves button on the Property Bar (Ctrl+Q) while your text is selected. The text is now converted to a single compound path composed of curves.

Step 3: Repair the Character Shapes
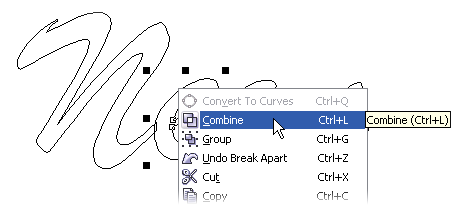
With the object on your page still selected, break the individual curves apart by choosing Arrange > Break Apart (Ctrl+K). In my example, the result is 6 individual curves. For certain characters that feature multiple paths (usually representing the negative and positive spaces), you'll need to do a little repair work. If this is the case, you'll need to recombine the individual letter shapes as is the case with the lowercase e and o characters in my example text. Using the Pick Tool, select each pair of paths, right-click on the selection, and choose Combine (Ctrl+L) from the popup menu (see below). Once all of your character shapes have been repaired proceed to the next step.

Step 4: Weld the Shapes Together
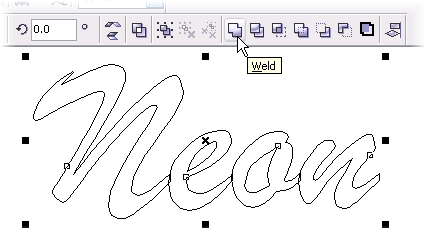
Since your character shapes still remain separate, you'll need to combine the curves representing the individual letters into a single continuous path using a Weld shaping command. To do this, select all of the letter shapes and click the Weld button in the Property Bar (see below). Your letter shapes are now welded into a single curve.

Step 5: Edit the Tubing Shape
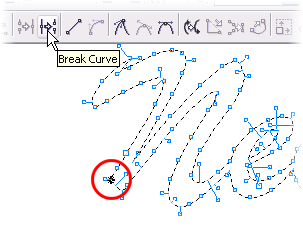
Edit the shape of the curve to simulate neon tubing. In reality, every neon light has a start and end point to which two electrodes are attached to provide current. These are often fashioned at one end and appear at a lower corner. To create these start and end points, use the Shape Tool (F10) to edit at the node level. Increase your view magnification level using the One-Shot Zoom command by pressing F2 marquee-selecting the lower, left corner of the first character – in my case the uppercase N. Click a point on the path and click the Break Curve button in the Property Bar to break the path.

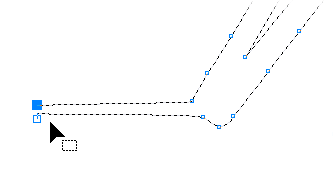
The result is two unconnected nodes. Drag each of these nodes away from their current position and reshape the curves using the curve handles to simulate the ends of the neon light tubing (see below). Your neon light path shape is complete.

Step 6: Apply Outline Path Properties
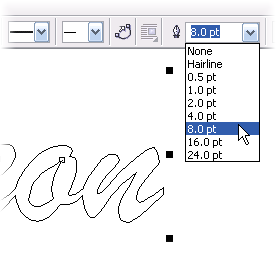
The next step is to turn on the light. Zoom out to view the entire shape and choose the Pick Tool once again to select the object. Adjust your view magnification to view the complete shape – pressing F3 will enable you to zoom out in increments. With your shape still selected, use Property Bar options to set the Outline Width to 8.0 pt from the Outline Width menu. Set the outline color to a bright neon-type color (such as Magenta). To do this quickly, right-click the color in the onscreen color palette.

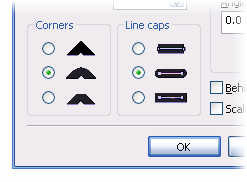
With your object still selected, open the Outline Pen dialog by pressing F12. In the lower-left corner of the dialog set the Corners to Rounded and the End Caps to Rounded Overlap (as shown below). This will eliminate any strange corner effects applied to the path shapes.

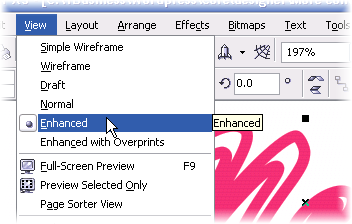
To see the results, choose View > Enhanced (see below). If your object currently includes a fill color, left-click the None color well on your onscreen color palette using the left mouse button to eliminate it. Your object should appear as an 8.0 pt outline path applied with an outline color and no fill.

Step 7: Create a Copy
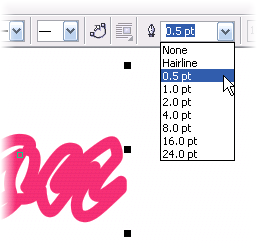
With your object still selected, press your numeric keypad "+" key to create an exact copy in front of the arrangement. With the copy still selected, choose 0.5 pt from the Outline Width menu in the Property Bar (see below).

Set the copy outline color to White by right-clicking the White color well in the onscreen palette (see below). This will represent the highlight of your neon light.

Step 8: Create a Blend Effect
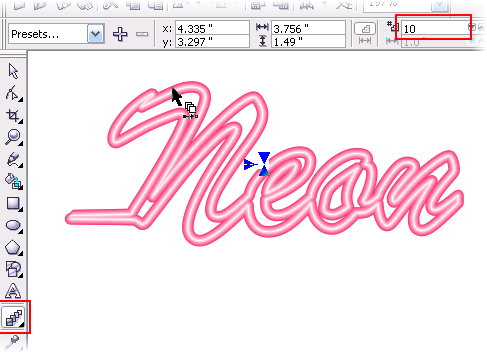
Now to create a smooth blend layered between the two objects. Select both of the objects using the Pick Tool. Switch tools by choosing the Interactive Blend Tool. Enter 10 in the Number of Steps box and press Enter. Hold your cursor over the white outline path and click-drag slightly onto the colored path. A 10-step blend will be applied (see below)

Step 9: Create a Glow Effect
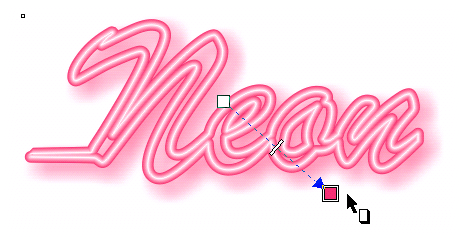
To create a glow effect behind the objects, we'll apply a colored drop shadow. Select all objects in your arrangement (Ctrl+A) and Group (Ctrl+G) them together. Choose the Interactive Drop Shadow Tool and click-drag from the center to the lower-left of the group until the shadow preview appears and release the mouse button. Using Property Bar options, set the Opacity to 80 percent and use the Drop Shadow Color selector to apply the same color you applied to the original path – in my case magenta (see below).

Step 10: Add a Dark Background
The effect is best viewed over a dark background, so choose the Rectangle Tool and create a rectangle to serve as the background object. Send it to the back of the arrangement by choosing Arrange > Send to Back (Shift+PageDn). Fill the rectangle with a dark fill color (see below) by left-clicking a dark color well in the onscreen color palette. To increase the visibility of your shadow over the black background, adjust your drop shadow properties by choosing the Interactive Drop Shadow Tool, selecting the shadow for editing, and setting the Transparency Operation to Lightness in the Property Bar. Your effect is complete.

When selecting the font to use for your Neon light text effect, you'll find that using extremely detailed fonts can be very difficult (if not impossible) to work with. Be certain that the type style you select for your neon effect reflects this limitation.
To view, examine, or dismantle the finished result of the images shown, download this zipped Neon Sample CorelDRAW document (version 12).
 If you found this tutorial useful, make a donation. Your show of support will help fund future tutorials and steer the direction of new site content.
If you found this tutorial useful, make a donation. Your show of support will help fund future tutorials and steer the direction of new site content.
Steve Bain is an award-winning illustrator, graphic designer, and author of nearly a dozen books including CorelDRAW The Official Guide.
How to Change Shadow Color in Corel Draw X8
Source: https://coreldesigner.wordpress.com/2008/11/24/how-to-create-a-neon-tubing-type-effect/
0 Response to "How to Change Shadow Color in Corel Draw X8"
Postar um comentário